Introduction to three.quarks
three.quarks is a high performance particle system and visual effect editor for three.js.

If you have ever developed 3D applications in browser, you must know the well-known WebGL library called three.js. Now you have three.quarks a high-performance particle system library with a WYSIWYG visual editor for it.
three.js is so powerful that almost all the coolest visual effect in the web is created by it. However, three.js is not intended only for game development and it lacks a lot of standard feature that game engines need. The feature we need here for our game is a 3D particle system and an editor for it.
I did some research, but every library I found has one of the following shortcomings:
- Bad performance
- Not flexible to customize
- Lacking a realtime editor to test and create visual effects
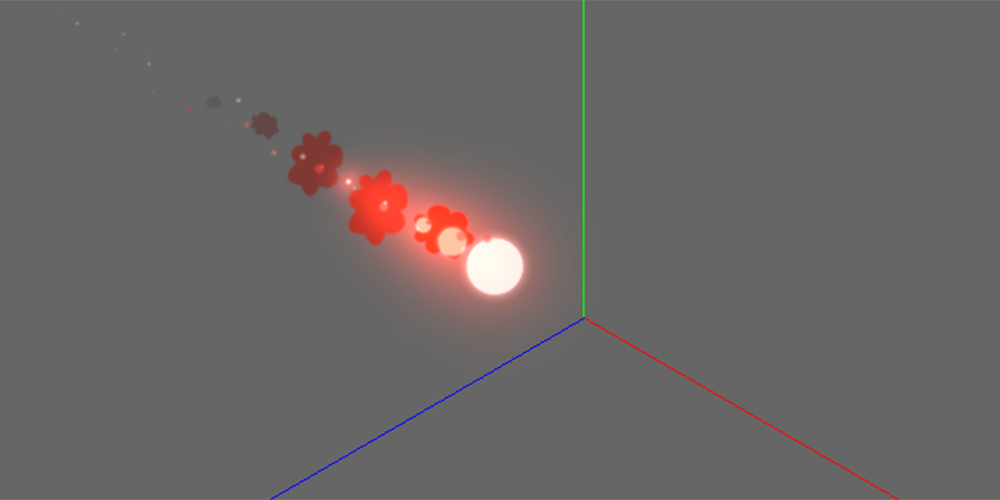
To address those problems, I created a new particle system three.quarks for three.js, and a real-time editor three.quarks-editor.
three.quarks computes most particles information on CPU, and it uses customized shader and instancing technique to render those particles. three.quarks supports 1 dimension Bezier Curves for the best transform visual effect. Most importantly, developers can customize how the particle system works by adding their own Behavior.

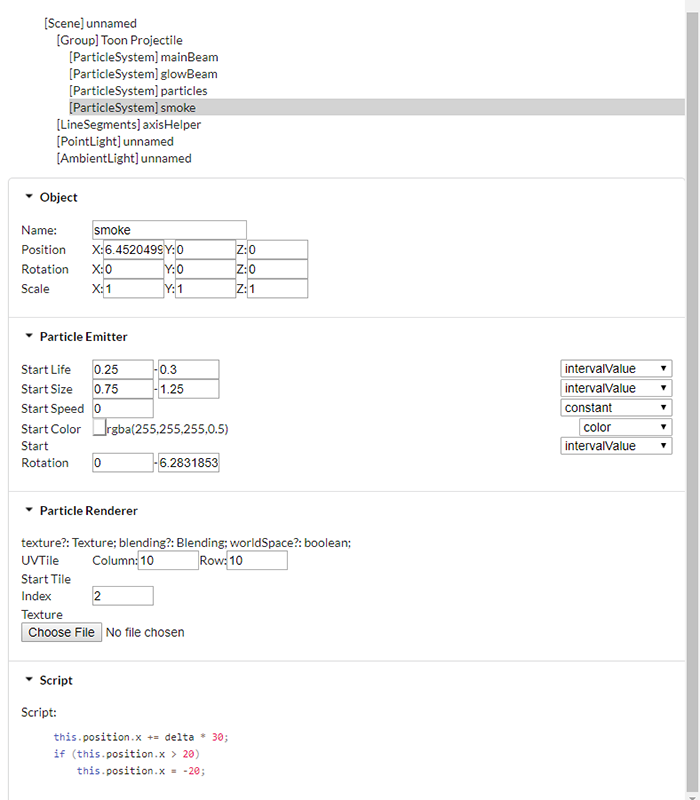
three.quarks-editor can help you preview a set of particle system at once. and you can also adjust all the particle system at real time and export those system as a JSON file. Your app or game can load those JSON file later. It even includes a Javascript scripting system to test those effect in a similar environment to your application.

Note: Both libraries are still under heavy development, use it with your caution.